2024/1/15
Front page를 먼저 그려놓고 이후 백엔드를 공부하고 연결하는 게 좋을 것 같다고 생각되어 3-4일은 Front에만 집중하려고 한다. html, css, js 그리고 일정 부분은 bootstrap을 사용했다.
모든 버튼에 대한 이벤트는 구현하지 않았고, 필요한 버튼만 클릭하면 다음 동작을 수행하도록만 구현해 놓았다.


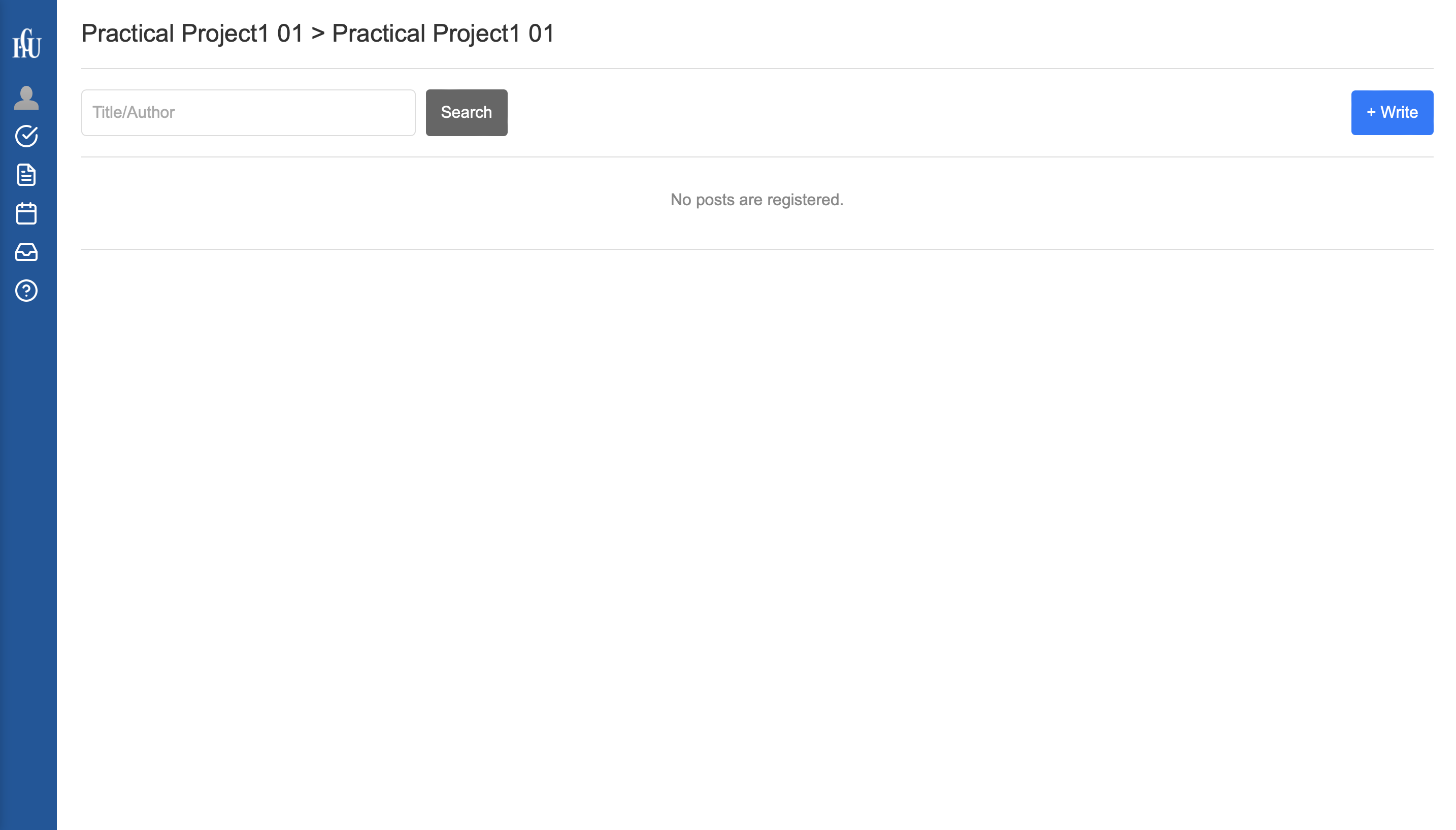
사이드바를 누르면 아이콘 배경색이 변하고, Nav bar가 나온다. Nav bar안에는 수강 강의 목록이 나오고 강의 목록을 선택하면 Qna게시판으로 이동한다.

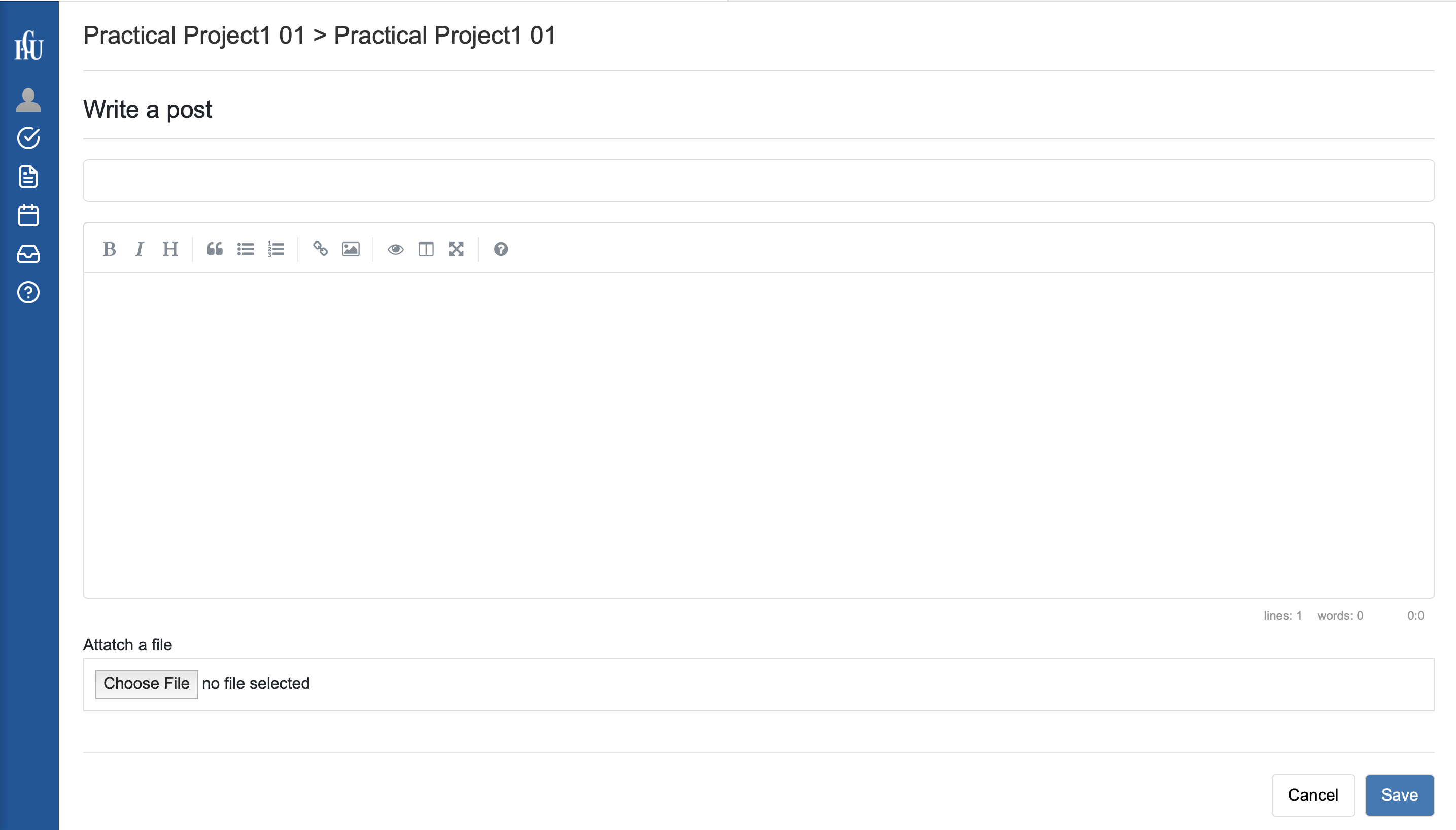
+Write버튼을 누르면 Write a post 페이지로 넘어간다.

제목, 내용 그리고 파일 첨부가 가능하며 내용을 넣는 폼은 js의 마크다운 에디터인 SimpleMDE를 사용했다.
728x90
'클론코딩' 카테고리의 다른 글
| LMS Web 클론코딩 6 (Spring + Thymeleaf 2) (0) | 2024.01.17 |
|---|---|
| LMS Web 클론코딩 5 (Spring + Thymeleaf) (0) | 2024.01.16 |
| LMS Web 클론코딩 4 (Nav bar 디테일 수정, 로그인 페이지 그리기) (0) | 2024.01.15 |
| LMS Web 클론코딩 2 (대쉬보드 페이지 그리기) (0) | 2024.01.13 |
| LMS Web 클론코딩 1 (구현 페이지 기능 설계) (0) | 2024.01.12 |


